本文共 3464 字,大约阅读时间需要 11 分钟。
注意,据部分读者反映本文水多,怕湿身者勿进。后续推荐
翻译自从属于。Vue与React都是非常优秀的前端界面辅助库,笔者在工作中使用React会多一点,不过在学习Vue的过程中也得到了很多启发。Vue和React在功能的完备、社区的活跃与性能的比较上笔者觉得毋庸多言,不过从笔者个人来看觉得二者的某些优势也是其劣势。Vue是渐进式的JavaScript库,可以在项目扩展的过程中逐步添加所需要的模块,但是相对约束就较弱,并且强耦合于基于DOM的Web平台。React则是更多的关注于跨平台与大型Web应用的工程实践,但是学习曲线比较曲折,入门门槛相对较高,对于活动页、移动Mobile也有点过重。详细讨论参考笔者的。
Vue.js 概述
Vue是专注于构建用户界面层的渐进式JavaScript框架,它可以很方便地与各种中间件或者后端应用程序集成使用。Vue为我们构建界面层提供了大量有用的工具,助我们构建复杂的单页应用。Vue的特性包括但不限于:
-
响应式界面
-
声明式路由
-
数据绑定
-
指令
-
模板逻辑
-
组件
-
事件处理
-
属性推断
-
CSS 变换与动画
-
过滤
Vue.js 2核心库大概只有17KB,非常小,这就保证了引入Vue.js并不会对你的编译后的版本添加过多的代码,加速网站的加载。Vue.js的官方代码位于:。

如何引入Vue.js
Vue.js为我们提供了多种引入方式,可以根据我们项目的实际需求自由选择:
-
在HTML中添加script标签从CDN引入
-
使用NPM安装
-
使用Bower安装
-
使用Vue-cli初始化项目
本文是选择了最后一种初始化的方式来创建新的项目。
使用 Vue-cli
首先,我们可以使用NPM安装Vue-cli。你必须要检查下系统中是否已经安装好了NodeJS并且npm命令行工具可以正常使用,然后使用如下命令在本地系统进行全局安装:
$ npm install -g vue-cli
安装完毕之后,我们可以使用如下方式来初始化新的项目:
$ vue init webpack vueapp01
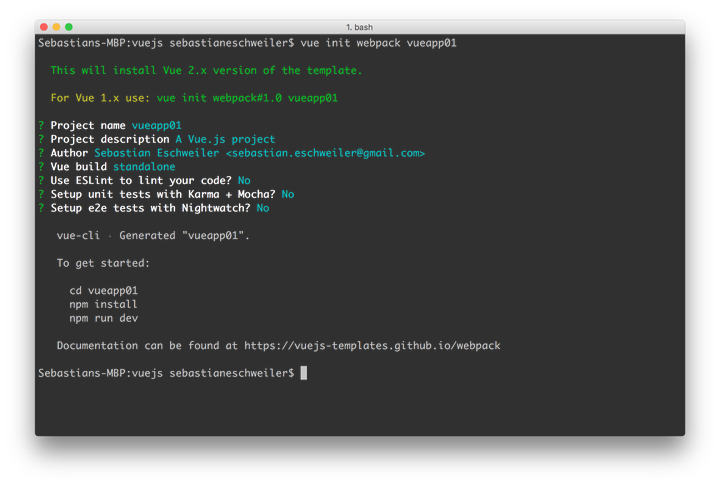
这里我们让Vue-cli以Webpack模板创建新的项目,并且个新项目取名为vueapp01,运行该命令之后它会向你咨询基本的项目信息,截图如下:

到这里项目的模板文件被添加到了vueapp01目录下,进入该目录即可以启动开发服务器:
$ npm run dev
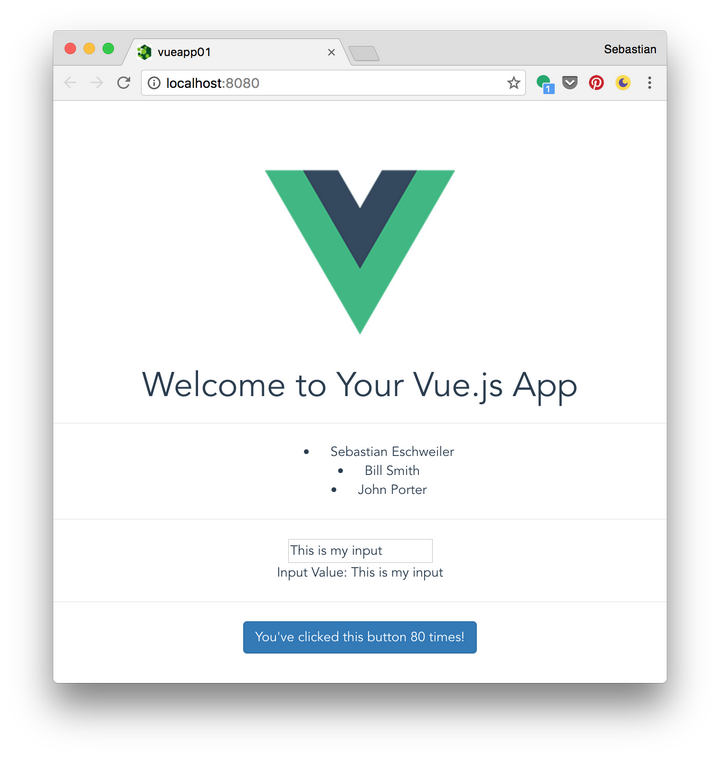
该命令会启动一个监听8080端口的开发服务器,在浏览器中打开该端口可以看到如下界面:

如果你希望将项目打包出开发版本,可以使用build命令,它会将项目打包编译之后的文件放置在dist目录下:
$ npm run build
项目结构
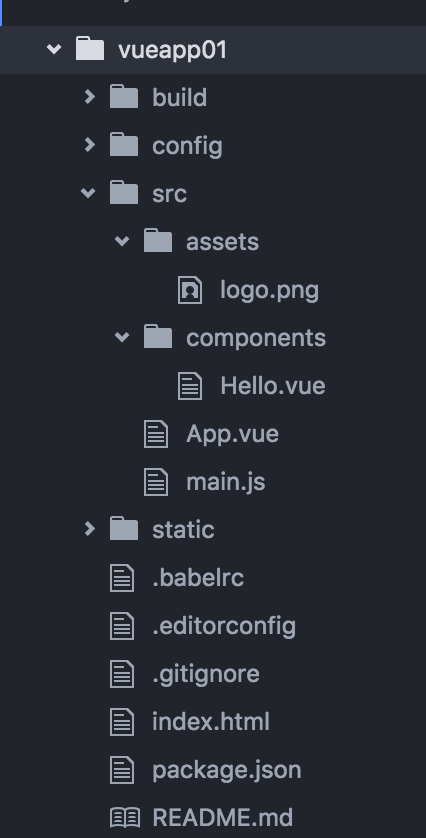
该部分的代码参考。首先我们来看下Vue-cli构建的项目目录结构:

进入项目根目录之后我们使用npm intsall命令安装所有依赖,所有的依赖被声明在package.json文件中。文件index.html中包含了如下HTML代码:
vueapp01
该文件是整个应用的入口点,注意,无论你把<div>元素放在哪,只要保证其id属性为app即可,该元素是整个由Vue.js生成文件的插入点。然后我们看下src文件夹中的main.js文件,该文件是Vue应用初始化的地方:
import Vue from 'vue'import App from './App'new Vue({ el: '#app', template: ' 文件首部我们发现两个引入语句:
-
import Vue from 'vue':Vue是整个框架的主类
-
import App from './App':App是整个应用的根元素
使用new关键字能够创建Vue的实例,构造函数会接收包含三个属性的配置对象:
-
el:设定Vue应用的DOM挂载点
-
template:包含HTML代码的模板
-
components:用于模板中的Vue.js组件
该模板仅包含一个元素:<App />,当然这并不是HTML标准元素,整个App组件的的定义在App.vue文件中:
对于每个Vue.js 2单文件组件,其会包含三部分:
-
<template></template>: Component's template code
-
<script></script>: Component's script code
-
<style></style>: Component' CSS code
我们先看看template与script这两块。script块导出了某个声明为app的组件,该组件中的属性声明了对于Hello组件的引用。Hello组件则是被定义在hello.vue文件中,为了使用其他组件我们同样需要在script首部引入该组件。整个Hello组件的定义如下:
{ { msg }}
Essential Links
Ecosystem
使用标准指令
我们可以使用基本的Vue.js指令来为Hello组件添加更多的功能与数据逻辑。
v-for
v-fot指令允许我们遍历某个数组并且将每一个元素渲染到模板中,我们可以先创建如下的数组:
users: [ {firstname: 'Sebastian', lastname: 'Eschweiler'}, {firstname: 'Bill', lastname: 'Smith'}, {firstname: 'John', lastname: 'Porter'} ], 然后使用v-for指令遍历该列表并且提取出每个元素的firstname与lastname值:
- { {user.firstname}} { {user.lastname}}
v-model
v-model指令会在输入元素与组件之间创建双向数据绑定,我们首选需要定义一个存放数据的变量:
input_val: ''
然后使用v-model将变量绑定到元素上:
这种双向绑定会有两个效果:
-
每次用户输入值时都会同步更新到input_val变量
-
如果我们在程序中手动修改input_val变量的值,元素中的展示值也会被相应更新
v-text
v-text指令被用于设置文本内容,其作用等效于{
{...}},我们可以用其来展示部分文本:Input Value:
总结
完整的Hello组件的实现如下:
{ { msg }}
- { {user.firstname}} { {user.lastname}}
Input Value:
最后的结果如下所示:

from:
转载地址:http://ukwrf.baihongyu.com/
